Two New Games for the Pursuit by Equinox
Game design for an award-winning, immersive studio cycling class
UX Design
Creative Direction
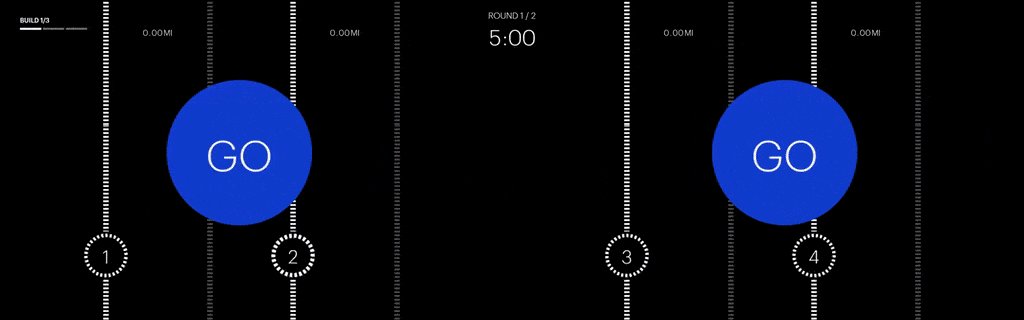
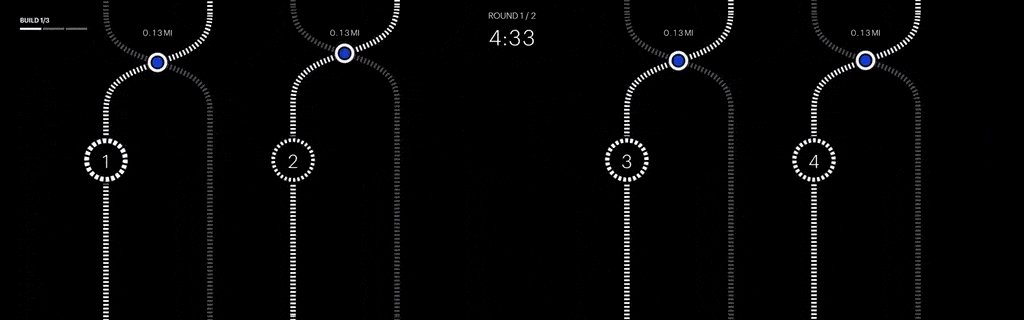
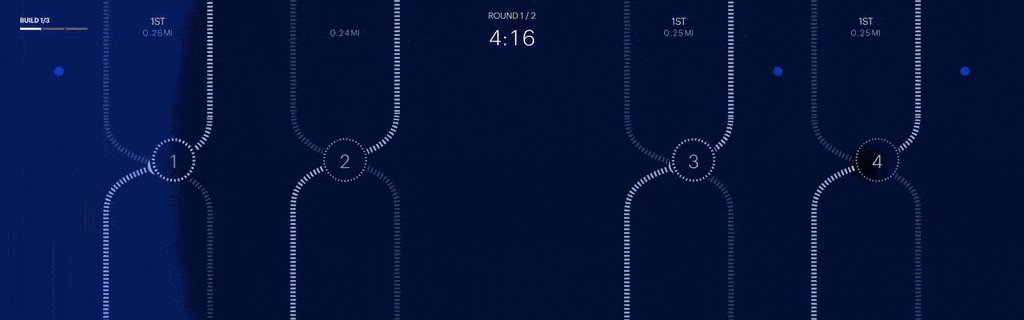
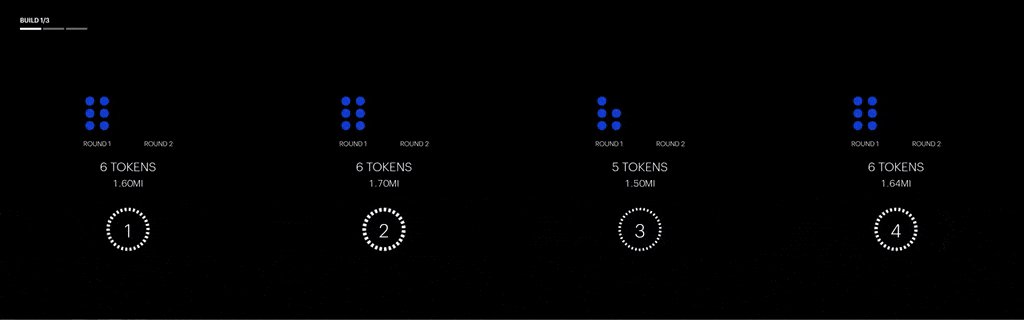
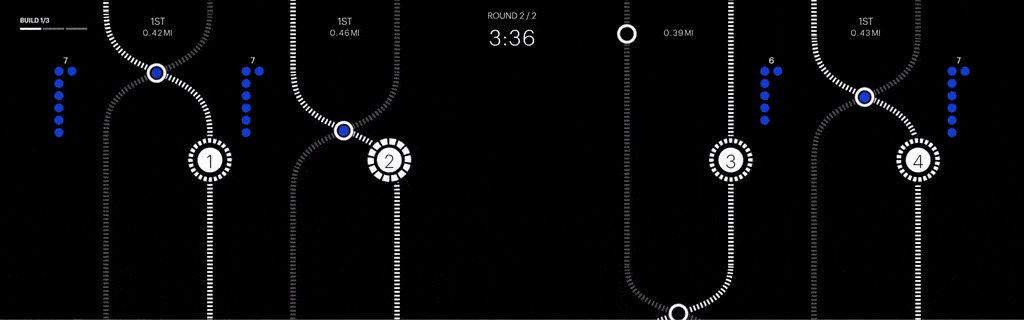
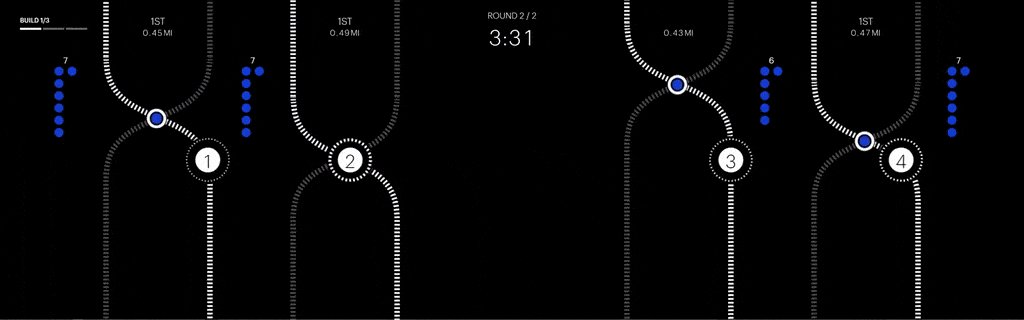
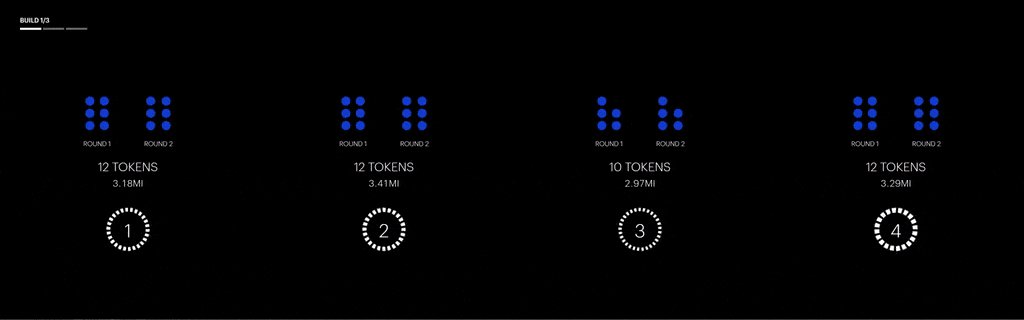
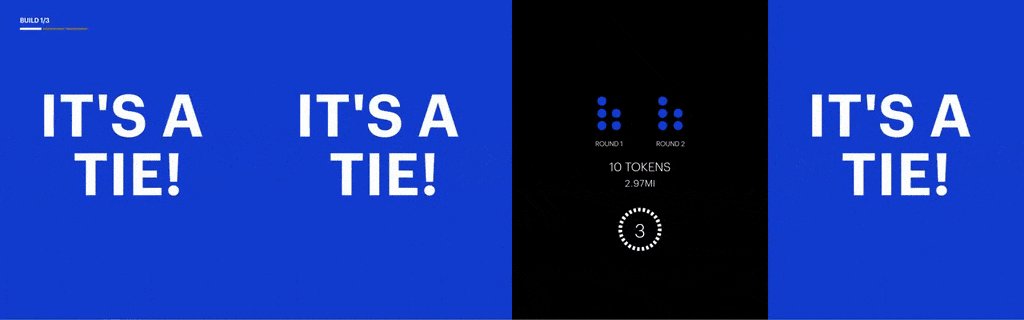
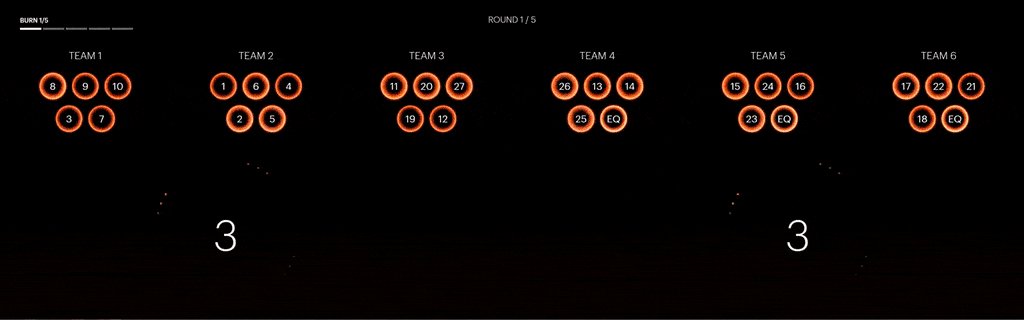
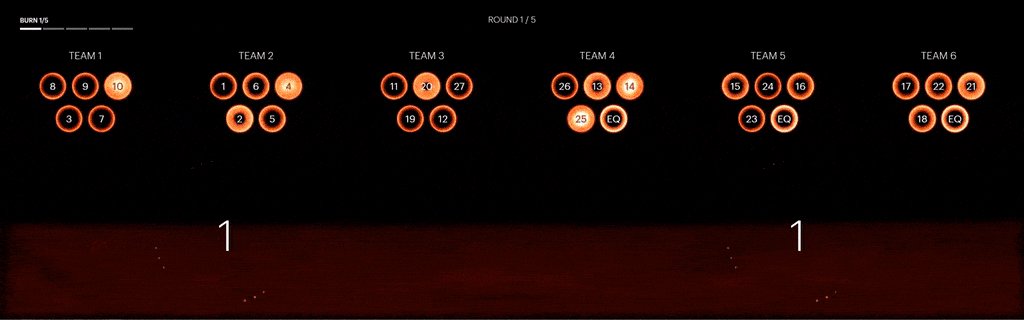
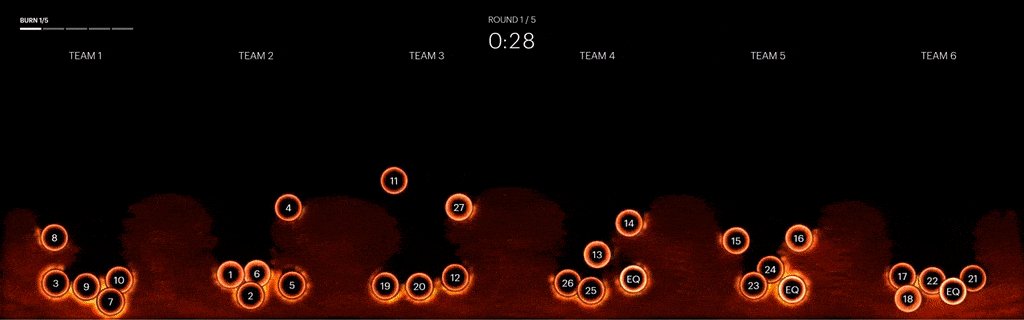
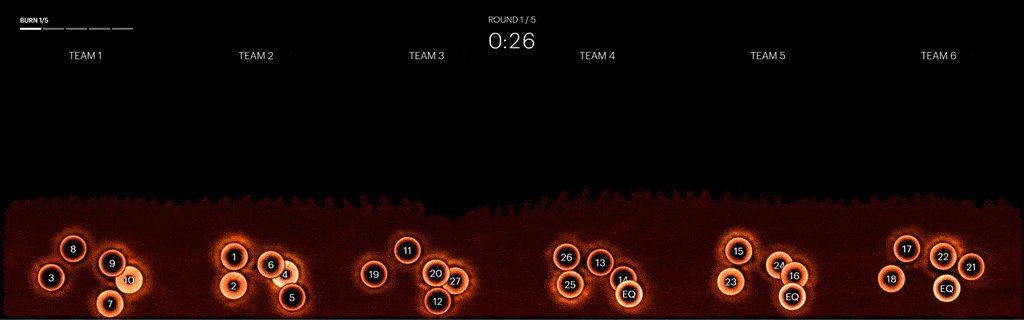
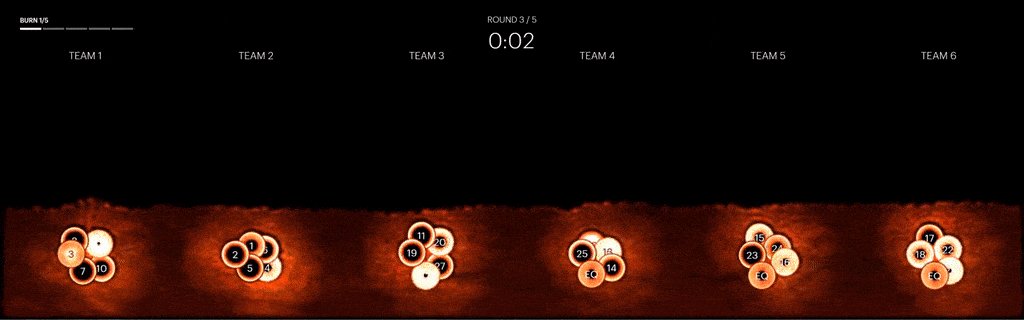
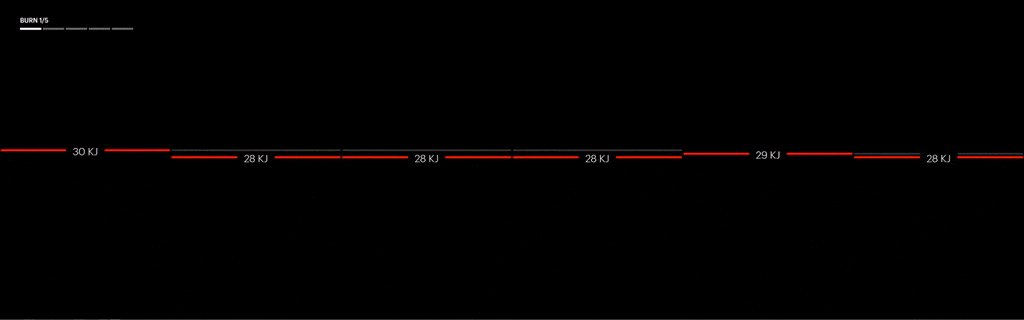
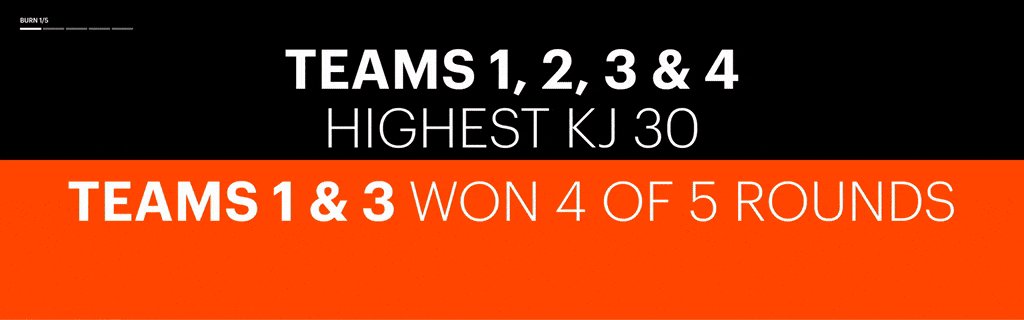
The Pursuit by Equinox
An interactive cycling class where riders play games based on exercise science. The goal of class is to make exercise fun, competitive and trackable through data.
Deliver two new games for the Pursuit cycling platform
Ideation
Storyboarding
Motion prototyping
Code prototyping
Visual Design
Approximately 9 months to first public release